Vue Revisited II 2025: Difference between revisions
Jump to navigation
Jump to search
Created page with "=Introduction= The changes to Vue are so big I needed to give these changes their own page. First what I will be talking about. *Composition API *Data *Methods *LifeCycle hooks *Directives *Vue Router *Lists, Teleport, Template Refs, next Tick *Child Components *Composables *State with Pinia *Bulma =Composition API= So I had forgotten how awful the options API is and since doing my stuff in composition API<br> Here is the old approach<br> File:Viue options api.png<br..." |
|||
| Line 17: | Line 17: | ||
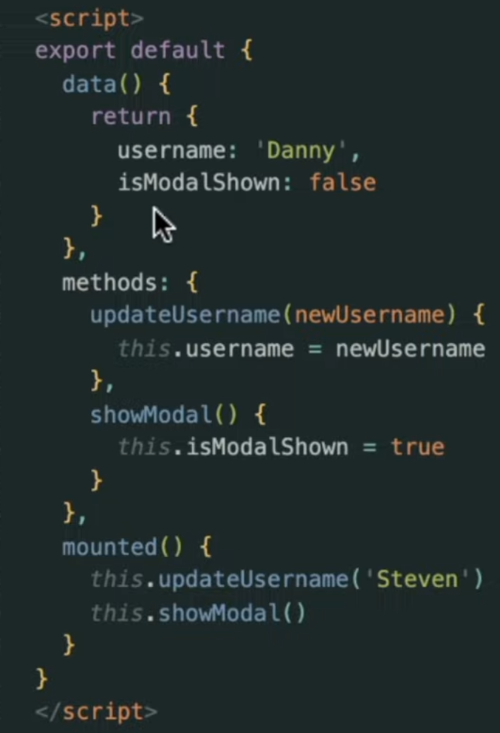
[[File:Viue options api.png]]<br> | [[File:Viue options api.png]]<br> | ||
Here is the new approach<br> | Here is the new approach<br> | ||
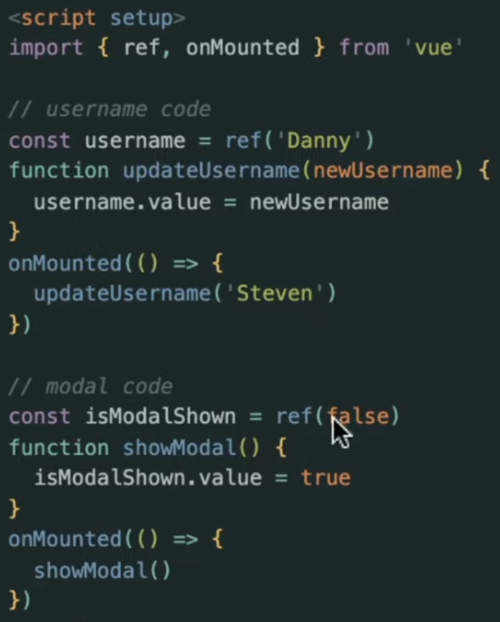
[[File:Viue composition api.png]] | [[File:Viue composition api.png]]<br> | ||
The composables allows better code sharing than the mixins approach. | |||
=Data= | =Data= | ||
=Methoda= | =Methoda= | ||
Revision as of 03:11, 22 June 2025
Introduction
The changes to Vue are so big I needed to give these changes their own page. First what I will be talking about.
- Composition API
- Data
- Methods
- LifeCycle hooks
- Directives
- Vue Router
- Lists, Teleport, Template Refs, next Tick
- Child Components
- Composables
- State with Pinia
- Bulma
Composition API
So I had forgotten how awful the options API is and since doing my stuff in composition API
Here is the old approach

Here is the new approach

The composables allows better code sharing than the mixins approach.