Vue Revisited II 2025: Difference between revisions
| Line 42: | Line 42: | ||
=LifeCycle hooks= | =LifeCycle hooks= | ||
=Directives= | =Directives= | ||
So a directive is like v-show, v-if etc. And of course you can make you own.<br> | |||
Old way<br> | |||
<syntaxhighlight lang="vue"> | |||
<scripts> | |||
{ | |||
{ | |||
... | |||
directives: { | |||
autofocus: { | |||
mounted(el) { | |||
el.focus() | |||
} | |||
} | |||
} | |||
} | |||
} | |||
</scripts> | |||
<template> | |||
<div> | |||
<input v-model="counterData.title" type="text" v-autofocus> | |||
</div> | |||
</template> | |||
</syntaxhighlight> | |||
In the new approach you need to create a directive in '''CamelCase''' | |||
<syntaxhighlight lang="vue"> | |||
<scripts> | |||
const vAutofocus = { | |||
mounted(el) { | |||
el.focus() | |||
} | |||
} | |||
</scripts> | |||
</syntaxhighlight> | |||
It did seem to be a bit silly to even mention this approach but I guess people like continuity. The right apporach is to make a directives directory and export it. | |||
<syntaxhighlight lang="ts"> | |||
export const vAutofocus = { | |||
mounted(el) { | |||
el.focus() | |||
} | |||
} | |||
</scripts> | |||
=Vue Router= | =Vue Router= | ||
=Lists, Teleport, Template Refs, next Tick= | =Lists, Teleport, Template Refs, next Tick= | ||
Revision as of 03:50, 22 June 2025
Introduction
The changes to Vue are so big I needed to give these changes their own page. First what I will be talking about.
- Composition API
- Data
- Methods
- LifeCycle hooks
- Directives
- Vue Router
- Lists, Teleport, Template Refs, next Tick
- Child Components
- Composables
- State with Pinia
- Bulma
Composition API
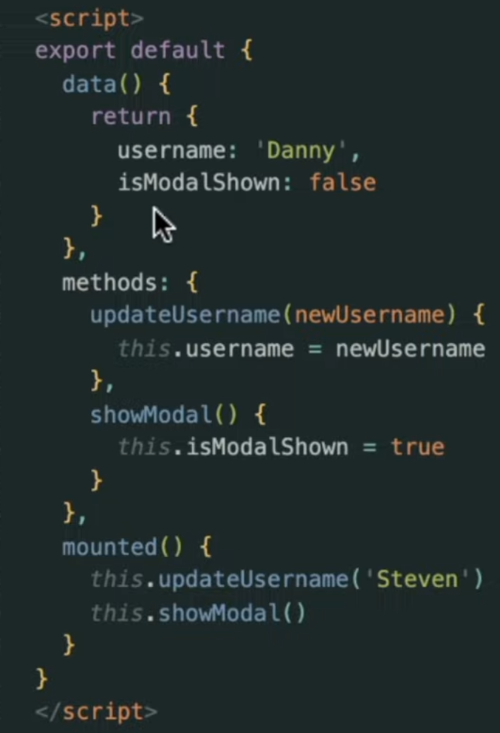
So I had forgotten how awful the options API is and since doing my stuff in composition API
Here is the old approach

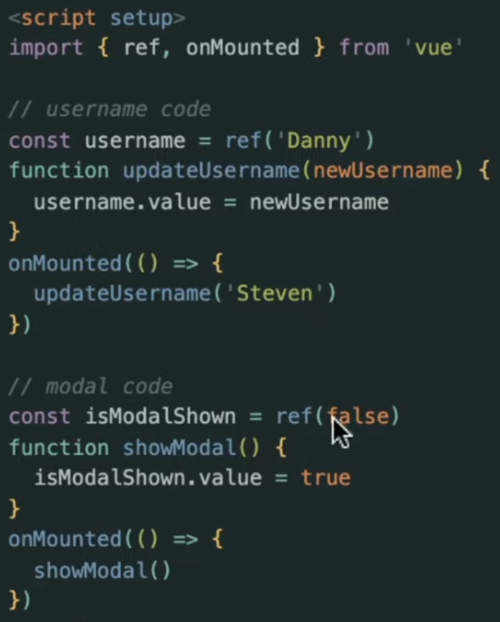
Here is the new approach

The composables allows better code sharing than the mixins approach. This was done so well I just used it and it worked.
Data
Was much here aside from the reactive method for store non primative refs
<scripts>
const counterData = reactive({
counter:0,
title: 'My Counter'
})
</scripts>
Now you can use v-model to bind to it
<template>
<div>
<h4>Edit Counter Title:</h4>
<input v-model="counterData.title" type="text">
</div>
</template>
Methods
LifeCycle hooks
Directives
So a directive is like v-show, v-if etc. And of course you can make you own.
Old way
<scripts>
{
{
...
directives: {
autofocus: {
mounted(el) {
el.focus()
}
}
}
}
}
</scripts>
<template>
<div>
<input v-model="counterData.title" type="text" v-autofocus>
</div>
</template>
In the new approach you need to create a directive in CamelCase
<scripts>
const vAutofocus = {
mounted(el) {
el.focus()
}
}
</scripts>
It did seem to be a bit silly to even mention this approach but I guess people like continuity. The right apporach is to make a directives directory and export it. <syntaxhighlight lang="ts"> export const vAutofocus = {
mounted(el) {
el.focus()
}
}
</scripts>