Vue Revisited II 2025: Difference between revisions
Jump to navigation
Jump to search
| Line 21: | Line 21: | ||
=Data= | =Data= | ||
Was much here aside from the reactive method for store non primative refs | |||
=Methods= | =Methods= | ||
Revision as of 03:34, 22 June 2025
Introduction
The changes to Vue are so big I needed to give these changes their own page. First what I will be talking about.
- Composition API
- Data
- Methods
- LifeCycle hooks
- Directives
- Vue Router
- Lists, Teleport, Template Refs, next Tick
- Child Components
- Composables
- State with Pinia
- Bulma
Composition API
So I had forgotten how awful the options API is and since doing my stuff in composition API
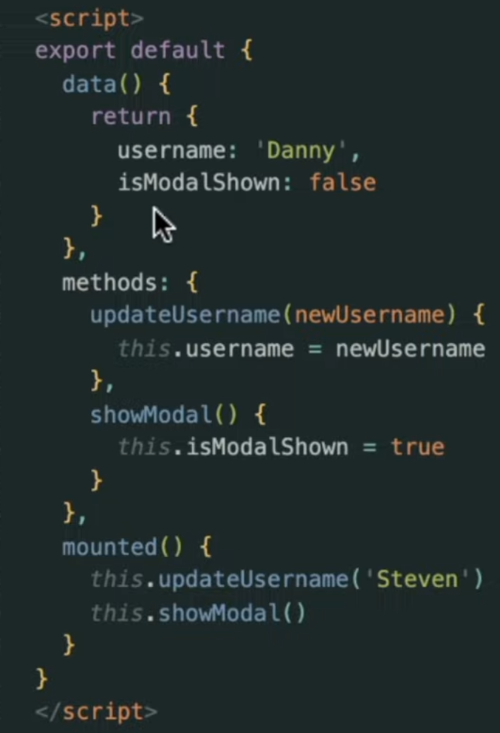
Here is the old approach

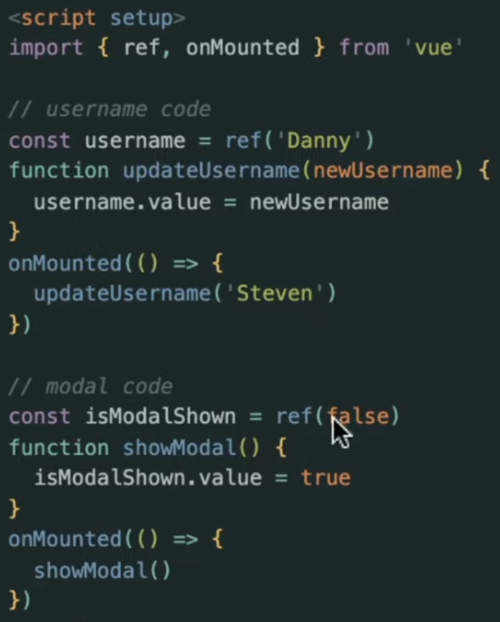
Here is the new approach

The composables allows better code sharing than the mixins approach. This was done so well I just used it and it worked.
Data
Was much here aside from the reactive method for store non primative refs